今天给大家分享wordpress主题添加更改版最新评论小工具的更改过程,效果可以看博主首页。估计很多朋友已经发现博主这几天都没更新什么新文章,的确博主这几天都非常忙,为了刷下存在感,昨晚还特意写了一篇文章,嘻嘻。
前几天博主抽空把wordpress自带的最新评论小工具另外做了一番修改,并做成了自己的小工具,今天总算弄得比较满意了,故和大家分享下如何添加这个小工具,和如何把它展示在我们的网站上。(前提:要使用这个小工具,首先你要是wordpress主题,博主的版本是4.9.3,其他版本没测试,可以自行测试下,应该都可以用。然后你需要有管理权限,因为需要修改代码哦。。)
为何要弄最新评论展示呢。。对网站优化和用户体验都会不错吧。。(博主是这么认为的。。见仁见智。。)
为何不用系统自带的近期评论小工具。。额,用过的朋友,应该会发现自带的真的很不如人意。
话不多说,开始分享修改步骤:
1,先下载这个小工具的打包:下载地址
这个打包里有三个文件:

2,下载后,在你的wordpress主题文件夹里新建一个文件夹inc(这个文件夹的命名可以随意命名,如果存在同名inc,可以不用新建,直接进入这个文件夹),然后将下载包里的zfboke-widgets.php的文件,直接拷贝(复制)到这个inc文件夹里面去。
3,重要:然后打开你主题目录下的functions.php文件,在里面加入下面代码即可:
require_once( get_template_directory() . ‘/inc/zfboke-widgets.php’);
4,如果你想像我的网站一样的展示效果,可以打开下载的zfboke.css文件,把里面的所有全部复制,然后拷贝到你的style.css文件的最末尾即可。
如何调出这个小工具
和平时我们设置小工具一样。
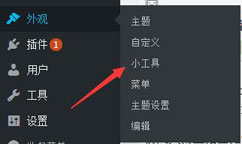
1,将鼠标放在左边的【外观】菜单,在弹出的菜单中选择【小工具】;

2,进入小工具设置界面后,在左边找到【zfboke-近期评论】小工具,然后将它拖到你想放侧边栏的具体位置;

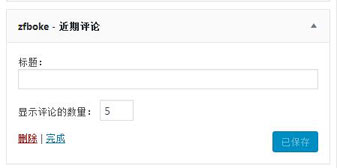
3,在下图中,设置你想起的名字和要展示的数量,然后保存即可。

这时回到你的首页,刷新下页面即可看到最新评论的展示了。。(前提,你打开评论功能,而且你的文章要有别人评论哦)

交流可加博主微信:zfboke (博主微信号)
